fixes
This commit is contained in:
parent
072b67c9f0
commit
a3a72d2d81
BIN
static/media/SOITA-Home.png
Normal file
BIN
static/media/SOITA-Home.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 502 KiB |
BIN
static/media/SOITA-Result.png
Normal file
BIN
static/media/SOITA-Result.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 467 KiB |
BIN
static/media/SOITA-Test.png
Normal file
BIN
static/media/SOITA-Test.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 412 KiB |
BIN
static/media/SOITA-Tournament-result.png
Normal file
BIN
static/media/SOITA-Tournament-result.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 512 KiB |
BIN
static/media/SOITA-Tournament-view.png
Normal file
BIN
static/media/SOITA-Tournament-view.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 259 KiB |
BIN
static/media/SOITA-Tournament.png
Normal file
BIN
static/media/SOITA-Tournament.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 372 KiB |
BIN
static/media/ramka.png
Normal file
BIN
static/media/ramka.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 68 KiB |
26
templates/help_1.html
Normal file
26
templates/help_1.html
Normal file
@ -0,0 +1,26 @@
|
||||
{% extends "base.html" %}
|
||||
|
||||
{% block title %}Help{% endblock %}
|
||||
|
||||
{% block content %}
|
||||
<div class="linkDefault">
|
||||
<a href="/help">Wróc</a>
|
||||
</div>
|
||||
<h2>Ogólny układ strony</h2>
|
||||
{% load static %} <img src="{% static "media/SOITA-Home.png" %}" alt="home" class="mainImgCenter"/>
|
||||
<div class="helpText">
|
||||
<p>
|
||||
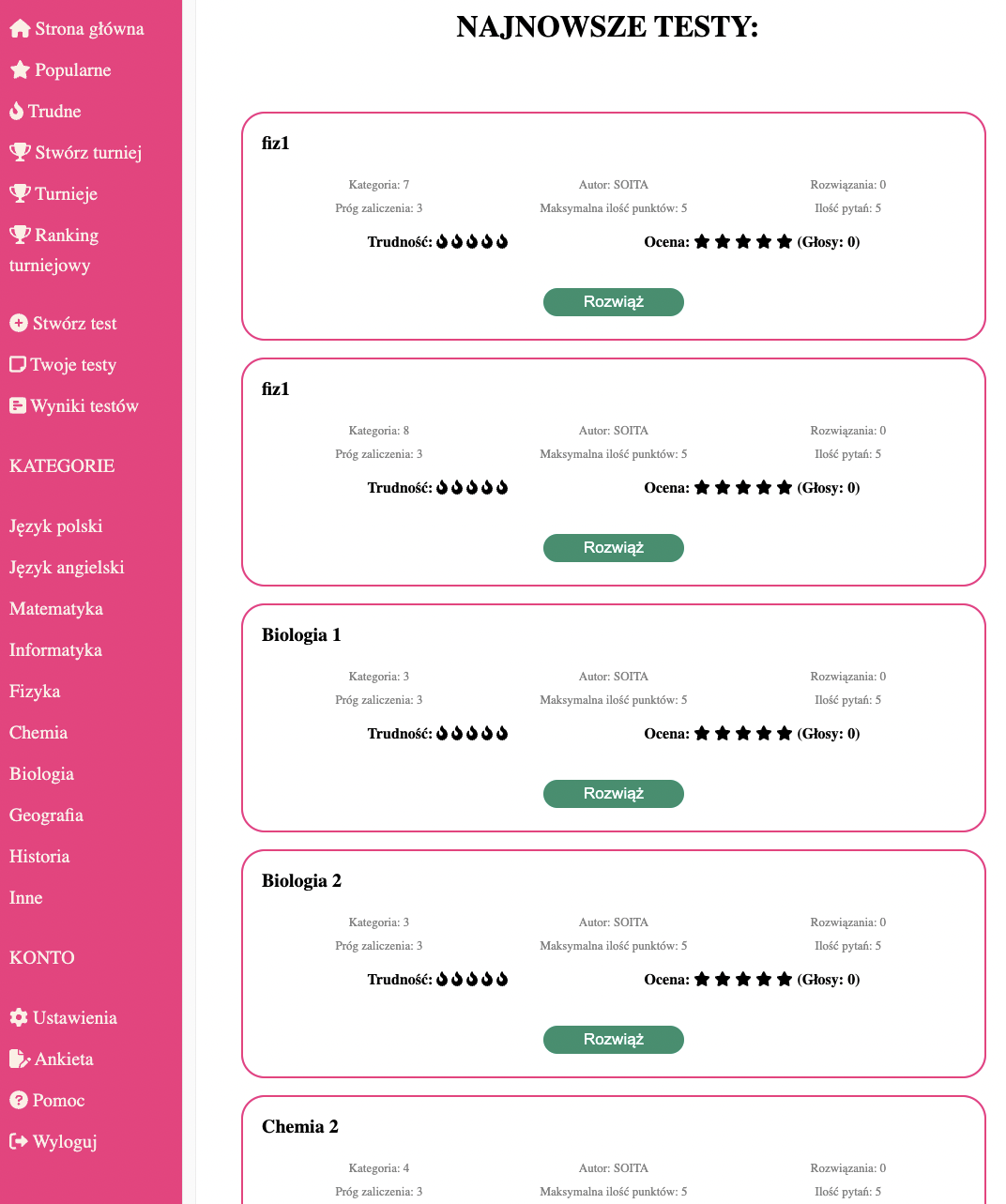
Po lewej stronie mamy menu nawigacji. Będzie nam ono towarzyszyć na wszystkich stronach. Menu umożliwia nam szybkie przechodzenie między poszczególnymi częściami aplikacji. <br>
|
||||
<ul>
|
||||
<li>
|
||||
Pierwsza sekcja udostępnia nam najważniejsze opcje, czyli te skupiające się na testach. Wchodzą w nie: tworzenie testów, przeglądanie utworzonych testów oraz sprawdzanie historii rozwiązanych testów.
|
||||
Poza tym mamy również przekierowanie do strony głównej, na której znajduje się lista wszystkich dostępnych testów oraz do strony pomocy na której się właśnie znajdujemy.
|
||||
</li>
|
||||
<li>Druga sekcja to lista wszystkich dostępnych kategorii testów. Wybierając daną kategorię wyświetlisz sobie wyłącznie testy do niej należące.</li>
|
||||
<li>Ostatnia sekcja dotyczy twojego konta. Dostępna jest tam zakładka ustawień konta oraz opcja wylogowania się z aplikacji.</li>
|
||||
</ul>
|
||||
Po prawej stronie znajduje się zawartość danej strony. W tym przypadku (strona główna) jest to lista wszystkich dostępnych testów. Lista ta ma postać ramek zawierających nazwę i informacje o danym teście.
|
||||
U dołu znajduje się również przycisk umożliwiający podejście do danego testu.
|
||||
</p>
|
||||
</div>
|
||||
{% endblock %}
|
||||
26
templates/help_2.html
Normal file
26
templates/help_2.html
Normal file
@ -0,0 +1,26 @@
|
||||
{% extends "base.html" %}
|
||||
|
||||
{% block title %}Help{% endblock %}
|
||||
|
||||
{% block content %}
|
||||
<button><a href="/help">Wróc</a></button>
|
||||
<h2>Rozwiązywanie testów</h2>
|
||||
<div class="helpText">
|
||||
<p>
|
||||
W celu rozpoczęcia rozwiązywania testu należy wybrać przycisk "Rozwiąż" w ramce danego testu.
|
||||
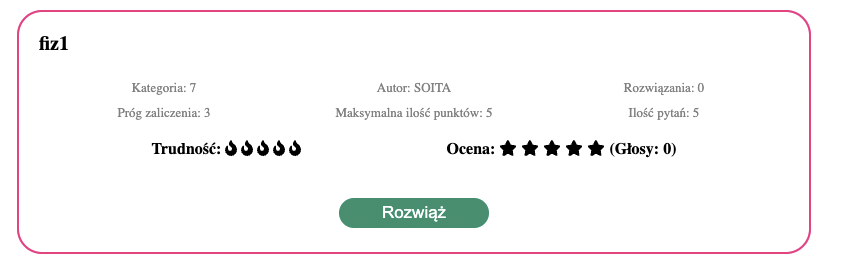
Przykładowe ramki testów widać zrzucie ekranu:
|
||||
{% load static %} <img src="{% static "media/ramka.png" %}" alt="result" class="mainImgCenter"/>
|
||||
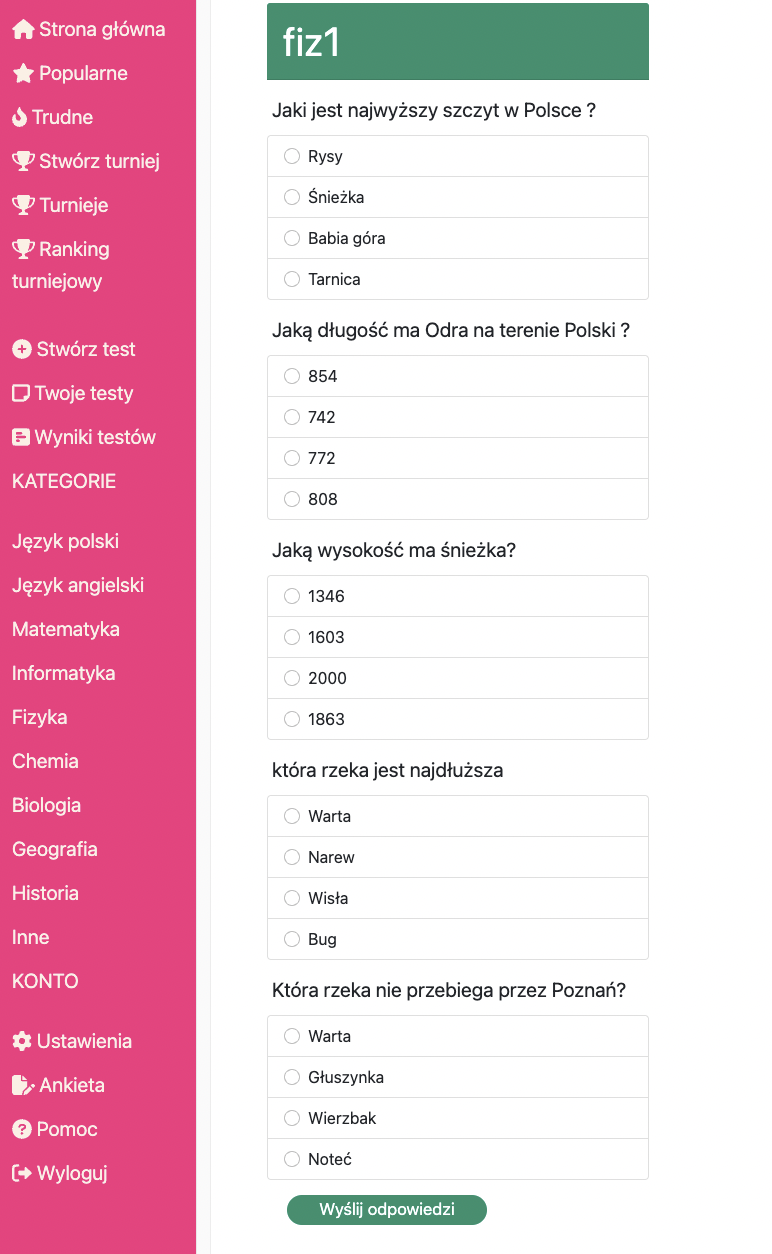
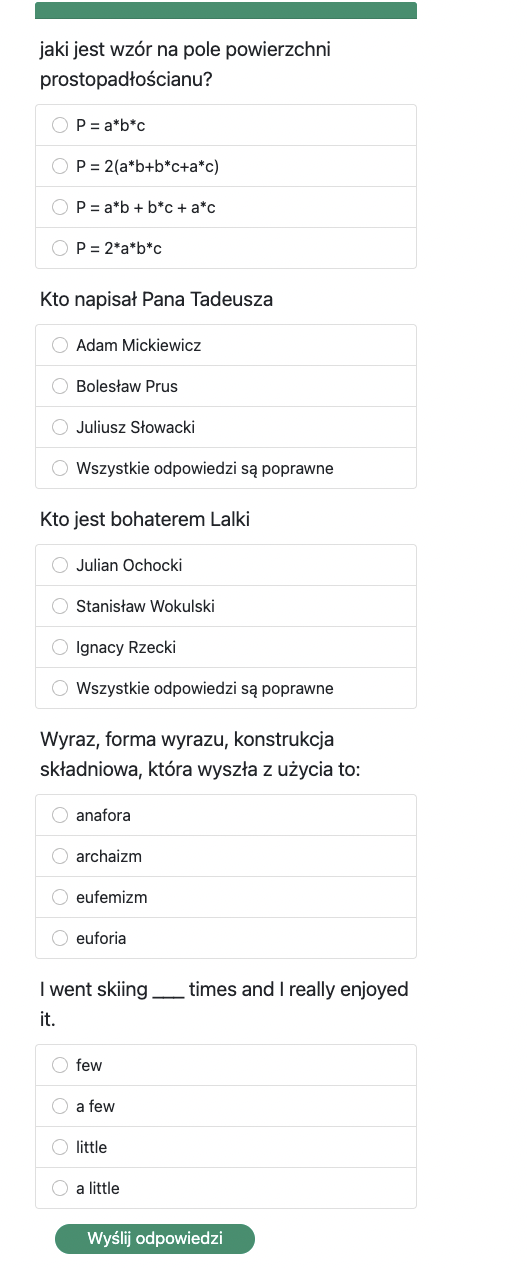
Sam widok testu pokazany jest na poniższym zrzucie ekranu:
|
||||
</p>
|
||||
</div>
|
||||
{% load static %} <img src="{% static "media/SOITA-Test.png" %}" alt="test" class="mainImgCenter"/>
|
||||
<div class="helpText">
|
||||
<p>
|
||||
Na samej górze strony mamy tytuł testu. Poniżej znajduje się lista pytań wraz z odpowiedziami. Do wyboru zawsze są cztery odpowiedzi, jednak tylko jedna z nich jest poprawna.
|
||||
Odpowiedź zaznaczasz klikając w kropkę po jej lewej stronie. Możesz wybrać tylko jedną na raz. Nie musisz jednak wybierać żadnej jeżeli nie jesteś pewien. W takim przypadku otrzymasz za pytanie 0 punktów.
|
||||
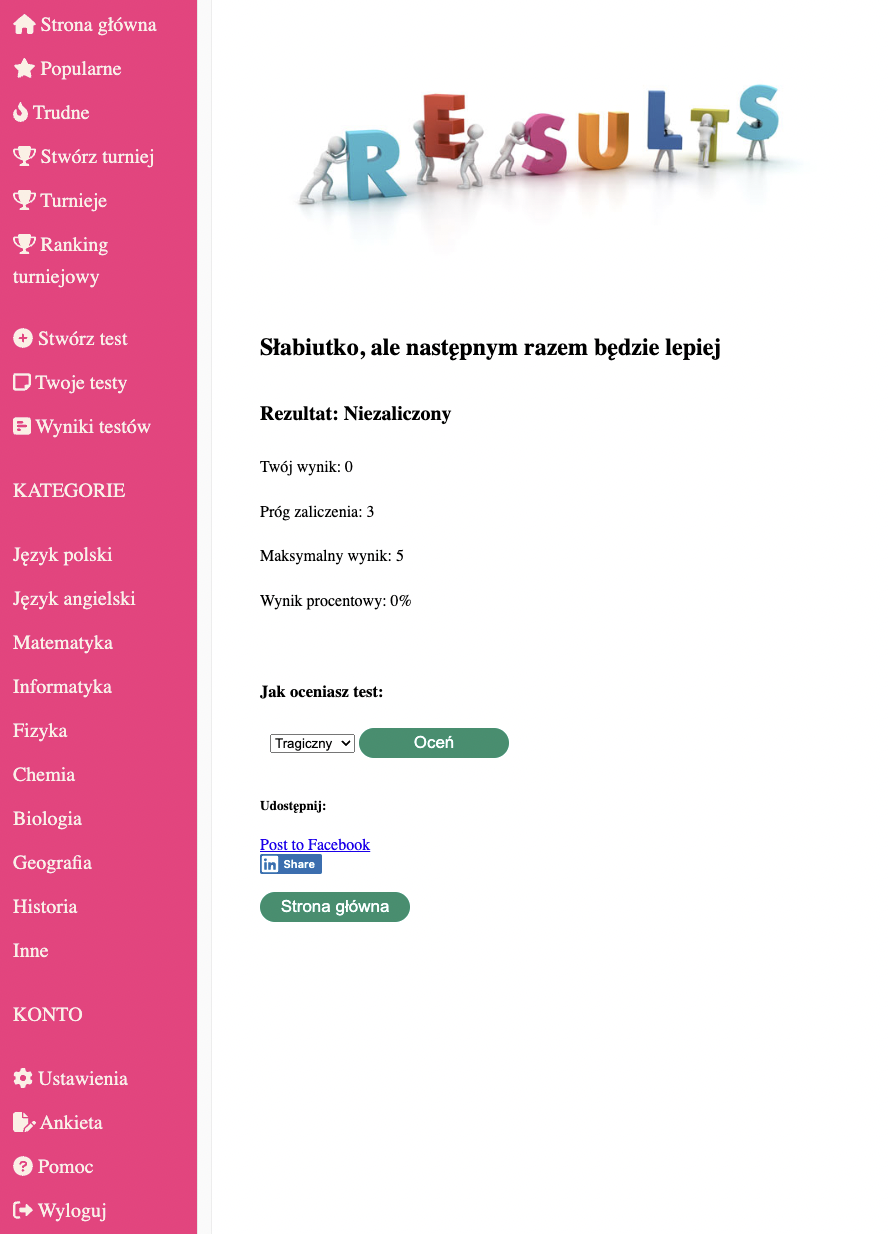
Gdy już uznasz, że wypełniłeś test w satysfakcjonującym stopniu, kliknij na przycisk "Wyślij odpowiedzi", na samym dole strony. Zostaniesz przekierowany do strony z wynikami,
|
||||
przykładowa strona wygląda następująco:
|
||||
</p>
|
||||
</div>
|
||||
{% load static %} <img src="{% static "media/SOITA-Result.png" %}" alt="result" class="mainImgCenter"/>
|
||||
{% endblock %}
|
||||
23
templates/help_3.html
Normal file
23
templates/help_3.html
Normal file
@ -0,0 +1,23 @@
|
||||
{% extends "base.html" %}
|
||||
|
||||
{% block title %}Help{% endblock %}
|
||||
|
||||
{% block content %}
|
||||
<button><a href="/help">Wróc</a></button>
|
||||
<h2>Tworzenie testów</h2>
|
||||
<div class="helpText">
|
||||
<p>
|
||||
Tworzenie testu rozbite jest na dwa kroki. W pierwszym dostępne są cztery pola, pokazane na zrzucie poniżej. Należy nadać nazwę nowego testu,
|
||||
wybrać kategorię z listy a następnie określić ilość pytań i próg zaliczenia. Warto pamiętać, że każde pytanie jest warte 1 punkt. Żeby przejść dalej należy nacisnąć przycisk "Dodaj pytania".
|
||||
</p>
|
||||
</div>
|
||||
{% load static %} <img src="{% static "media/SOITA-Create.png" %}" alt="create" class="mainImgCenter"/>
|
||||
<div class="helpText">
|
||||
<p>
|
||||
Po przejściu dalej pojawia się strona tworzenia pytań (zrzut poniżej). Dla każdego należy podać opis oraz cztery odpowiedzi. Następnie należy zaznaczyć poprawne.
|
||||
Gdy wypełnisz wszystkie pola, naciśnij przycisk "Stwórz test". W taki sposób procedura zostanie zakończona. Nowy test możesz znaleźć w zakłądce "Twoje testy". <br><br>
|
||||
<b>Podpowiedź:</b> Możesz spróbować dodawać odpowiedź "Wszystkie powyższe są poprawne" zarówno jako odpowiedź prawdziwą oraz błędną, aby utrudnić nieco testy.
|
||||
</p>
|
||||
</div>
|
||||
{% load static %} <img src="{% static "media/SOITA-Create2.png" %}" alt="create2" class="mainImgCenter"/>
|
||||
{% endblock %}
|
||||
26
templates/help_4.html
Normal file
26
templates/help_4.html
Normal file
@ -0,0 +1,26 @@
|
||||
{% extends "base.html" %}
|
||||
|
||||
{% block title %}Help{% endblock %}
|
||||
|
||||
{% block content %}
|
||||
<button><a href="/help">Wróc</a></button>
|
||||
<h2>Edycja testów</h2>
|
||||
{% load static %} <img src="{% static "media/SOITA-Your.png" %}" alt="your" class="mainImgCenter"/>
|
||||
<div class="helpText">
|
||||
<p>
|
||||
Edytować możesz jedynie testy stworzone przez ciebie. Wszystkie twoje testy znajdują się na stronie "Twoje testy", zaprezentowanej powyżej.
|
||||
W przeciwieństwie do testów innych osób, masz tutaj dwie dodatkowe opcje: "Usuń", która usuwa całkowicie test z systemu oraz "Edytuj", która pozowli ci na zmianę treści testu.
|
||||
Pamiętaj, że w obecnej wersji nie jest możliwa zmiana ilości pytań, tzn. nie możesz usunąć pytania ani dodać nowego, możesz co najwyżej zmienić całą jego treść.
|
||||
Po wybraniu opcji "Edytuj", otworzony zostanie poniższy widok:
|
||||
</p>
|
||||
</div>
|
||||
{% load static %} <img src="{% static "media/SOITA-Edit.png" %}" alt="edit" class="mainImgCenter"/>
|
||||
<div class="helpText">
|
||||
<p>
|
||||
W górnej części znajduje się edytowalne pole nazwy testu wraz z przyciskiem służącym do zapisania zmiany. Żeby edytować wybrane pytanie,
|
||||
należy zaznaczyć punkt obok jego opisu, na zrzucie wybrane jest drugie pytanie. Po zaznaczeniu pytania i naciśnięciu przycisku "Edytuj wybrane pytanie" pojawi się strona zaprezentowana na zrzucie poniżej.
|
||||
Możemy z tego poziomu całkowicie zaktualizować treść zadania a następnie zapsiać wszystkie zmiany.
|
||||
</p>
|
||||
</div>
|
||||
{% load static %} <img src="{% static "media/SOITA-EditQuestion.png" %}" alt="editQuestion" class="mainImgCenter"/>
|
||||
{% endblock %}
|
||||
26
templates/help_5.html
Normal file
26
templates/help_5.html
Normal file
@ -0,0 +1,26 @@
|
||||
{% extends "base.html" %}
|
||||
|
||||
{% block title %}Help{% endblock %}
|
||||
|
||||
{% block content %}
|
||||
<button><a href="/help">Wróc</a></button>
|
||||
<h2>Edycja testów</h2>
|
||||
{% load static %} <img src="{% static "media/SOITA-Your.png" %}" alt="your" class="mainImgCenter"/>
|
||||
<div class="helpText">
|
||||
<p>
|
||||
Edytować możesz jedynie testy stworzone przez ciebie. Wszystkie twoje testy znajdują się na stronie "Twoje testy", zaprezentowanej powyżej.
|
||||
W przeciwieństwie do testów innych osób, masz tutaj dwie dodatkowe opcje: "Usuń", która usuwa całkowicie test z systemu oraz "Edytuj", która pozowli ci na zmianę treści testu.
|
||||
Pamiętaj, że w obecnej wersji nie jest możliwa zmiana ilości pytań, tzn. nie możesz usunąć pytania ani dodać nowego, możesz co najwyżej zmienić całą jego treść.
|
||||
Po wybraniu opcji "Edytuj", otworzony zostanie poniższy widok:
|
||||
</p>
|
||||
</div>
|
||||
{% load static %} <img src="{% static "media/SOITA-Edit.png" %}" alt="edit" class="mainImgCenter"/>
|
||||
<div class="helpText">
|
||||
<p>
|
||||
W górnej części znajduje się edytowalne pole nazwy testu wraz z przyciskiem służącym do zapisania zmiany. Żeby edytować wybrane pytanie,
|
||||
należy zaznaczyć punkt obok jego opisu, na zrzucie wybrane jest drugie pytanie. Po zaznaczeniu pytania i naciśnięciu przycisku "Edytuj wybrane pytanie" pojawi się strona zaprezentowana na zrzucie poniżej.
|
||||
Możemy z tego poziomu całkowicie zaktualizować treść zadania a następnie zapsiać wszystkie zmiany.
|
||||
</p>
|
||||
</div>
|
||||
{% load static %} <img src="{% static "media/SOITA-EditQuestion.png" %}" alt="editQuestion" class="mainImgCenter"/>
|
||||
{% endblock %}
|
||||
35
templates/help_6.html
Normal file
35
templates/help_6.html
Normal file
@ -0,0 +1,35 @@
|
||||
{% extends "base.html" %}
|
||||
|
||||
{% block title %}Help{% endblock %}
|
||||
|
||||
{% block content %}
|
||||
<button><a href="/help">Wróc</a></button>
|
||||
<h2>Rozwiązywanie testu turniejowego</h2>
|
||||
<div class="helpText">
|
||||
<p>
|
||||
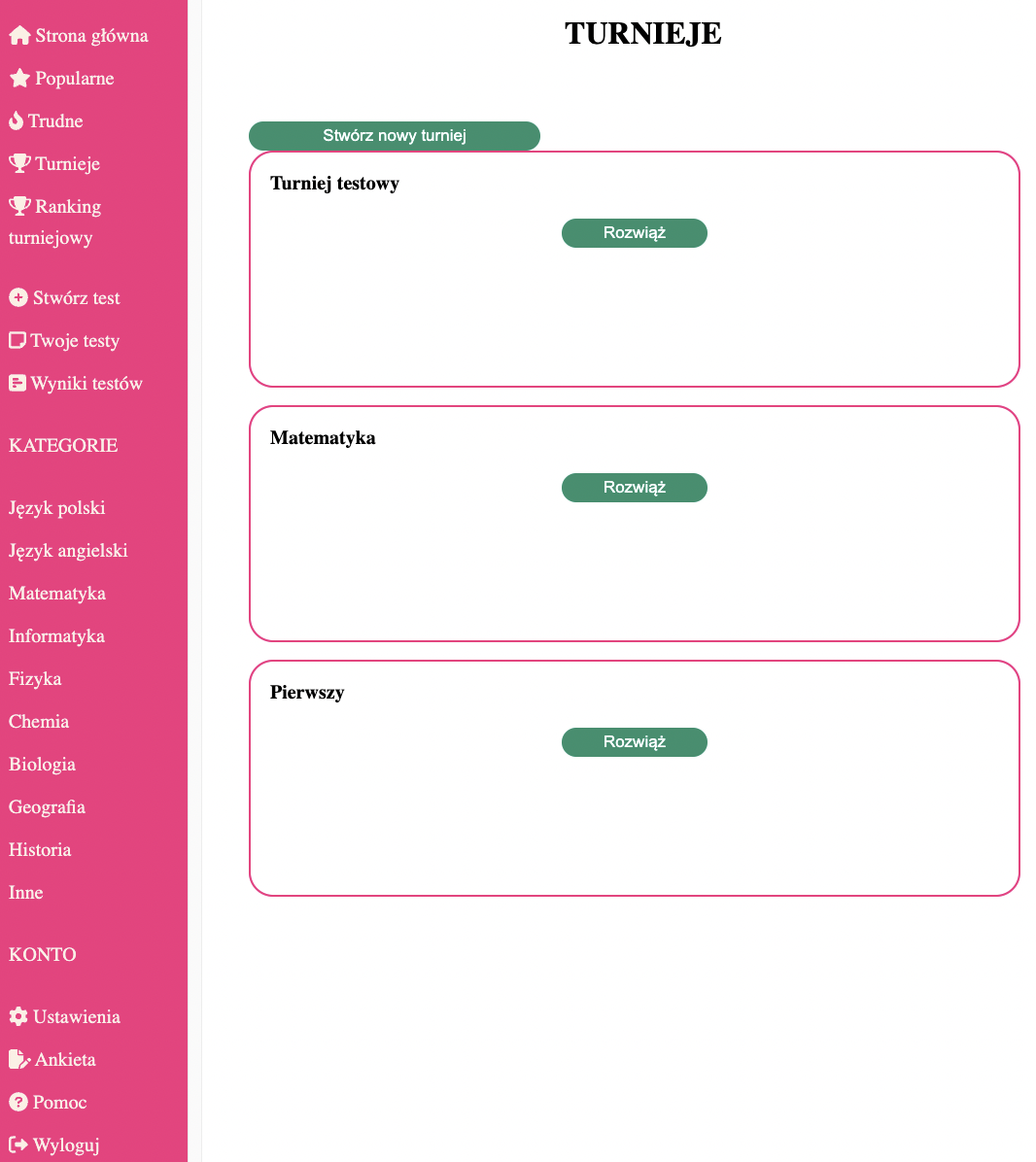
Wybierając opcje <strong>Turnieje</strong> z menu po lewej stronie, przechodzimy do widoku wszystkich
|
||||
dostępnych turniejów. Aby rozwiązać interesujący nas test należy kliknąć na przycisk <strong>Rozwiąż</strong>.
|
||||
</p>
|
||||
</div>
|
||||
{% load static %} <img src="{% static "media/SOITA-Tournament.png" %}" alt="your" class="mainImgCenter"/>
|
||||
<div class="helpText">
|
||||
<p>
|
||||
Po wybraniu opcji <strong>Rozwiąż</strong> pojawi się widok testu tuniejowego taki jak na poniższej
|
||||
grafice
|
||||
</p>
|
||||
</div>
|
||||
{% load static %} <img src="{% static "media/SOITA-Tournament-view.png" %}" alt="editQuestion" class="mainImgCenter"/>
|
||||
<div class="helpText">
|
||||
<p>
|
||||
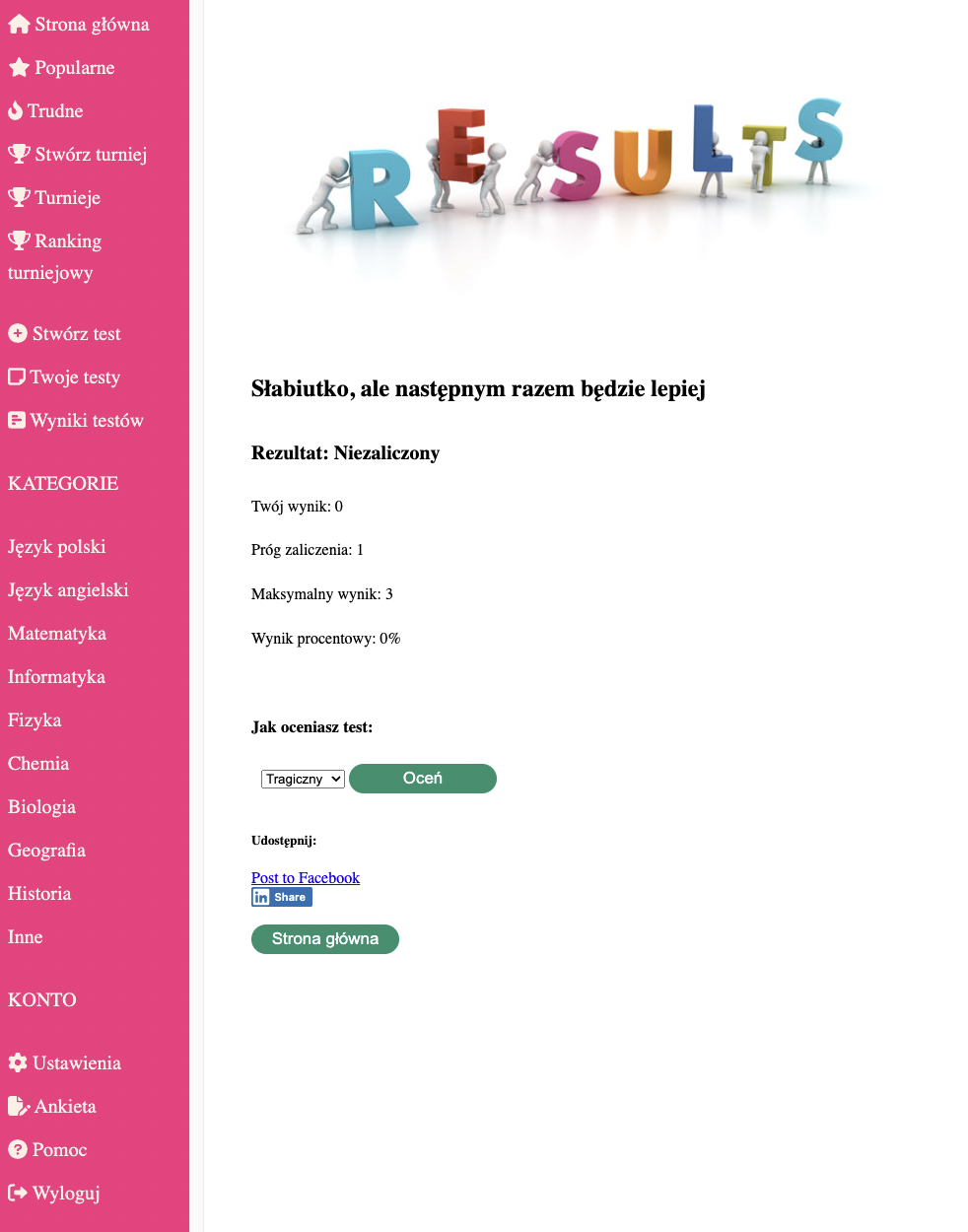
Po dokonaniu odpowiedzi i wysłaniu testu do sprawdzenia pojawi się strona z uzyskanym wynikiem.
|
||||
</p>
|
||||
</div>
|
||||
{% load static %} <img src="{% static "media/SOITA-Tournament-result.png" %}" alt="editQuestion" class="mainImgCenter"/>
|
||||
<div class="helpText">
|
||||
<p>
|
||||
Przechodząc do zakładki <strong>Ranking turniejowy</strong> należy wybrać turniej, który nas interesuje,
|
||||
a następnie wcisnąć <strong>Wyszukaj</strong>. Pojawią się wtedy najlepsze wyniki wszystkich użytkowników,
|
||||
którzy podjęli się wykonania testu tuniejowego.
|
||||
</p>
|
||||
</div>
|
||||
{% endblock %}
|
||||
Loading…
Reference in New Issue
Block a user