20 KiB

Przygotowanie do projektu badawczo-rozwojowego
11. Aspekty użyteczności[wykład]
Krzysztof Jassem (2021)

Aspekty użyteczności w pytaniach... często bez odpowiedzi
Na podstawie książki "Postaw na użyteczność" Matta Laceya (Wydawnictwo Naukowe PWN, 2019).
Podczas konstruowania systemu informatycznego warto zadać sobie pytania, na które odpowiedź wcale nie musi być oczywista - zależeć może ona od typu aplikacji i środowiska, w którym aplikacja będzie używana.
Definicja użyteczności (...jeszcze jedna)
Użyteczność
Użyteczność to zestaw cech aplikacji, które sprawiają, że korzysta się z niej łatwo.
Przepis na sukces
SUKCES = WARTOŚĆ + ODCZUCIA UŻYTKOWNIKA + SZCZĘŚCIE
Wartość
Wartość aplikacji to suma korzyści dla użytkownika:
- zadanie jest wykonalne
- zadanie jest łatwiejsze
- zadanie można wykonać szybciej
- aplikacja dostarcza dochód lub oszczędza środki
- dostarczenie rozrywki
- dostarczenie informacji
- edukacja
Odczucia użytkownika (User Experience)
Odczucia użytkownika to uczucia i emocje użytkownika doznawane podczas korzystania z aplikacji.
Szczęście
"Szczęście przychodzi do tego, kto jest przygotowany i napotyka okazje." (Seneka)
Sześć magicznych składników użyteczności...
...czyli sześć aspektów, pod którymi powinniśmy rozpatrywać użyteczność:
- kontekst,
- wprowadzanie danych,
- wyprowadzanie danych,
- responsywność,
- dostęp do sieci,
- zasoby.
1. Kontekst
Kontekst
Kontekst to środowisko i okoliczności używania aplikacji. Odpowiada na pytania:
- Kto?
- Gdzie?
- Kiedy?
- Jak?
1.1. Kto?
ZASADY:
- Musisz precyzyjnie poznać użytkownika.
- To nie Ty jesteś użytkownikiem.
- Każdy jest inny.
- Użytkownik ma prawo robić coś innego
1.1.1. Musisz precyzyjnie poznać użytkownika
- Dla kogo aplikacja będzie stanowić wartość?
- Wskazówka: (patrz definicja wartości)
- Kto dokładnie będzie użytkownikiem aplikacji?
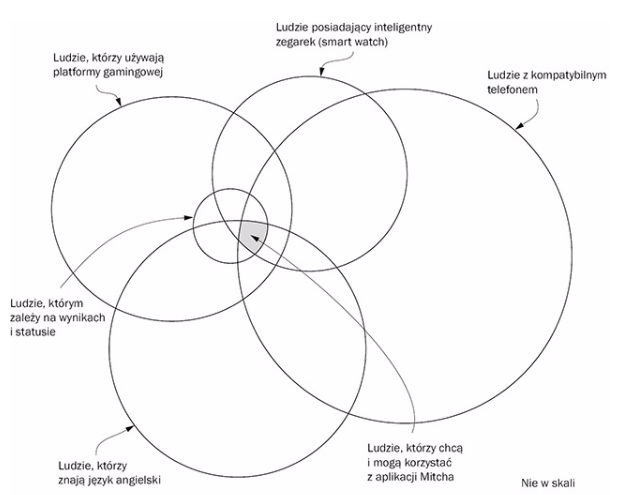
- Wskazówka: wykonaj diagram Venna
 (Przykładowy diagram Venna, Źródło: Matt Lacey, "Postaw na użyteczność")
(Przykładowy diagram Venna, Źródło: Matt Lacey, "Postaw na użyteczność")
- Jakie są grupy użytkowników?
- Wskazówka: metoda persony
1.1.2. To nie Ty jesteś użytkownikiem
- Czym użytkownik różni się od siebie?
- Czym mogą się rożnić oczekiwania innych uzytkowników od Twoich?
- W stosunku do jakich niedociągnięć użytkownicy mogą być od Ciebie mniej pobłażliwi?
- Dlaczego TY nie jesteś przeciętnym użytkownikiem Twojej aplikacji?
- Jakie umiejętności Cię wyróżniają?
- Dlaczego Tobie będzie łatwiej używać aplikacji?
1.1.3. Każdy jest inny
- Czy użytkownicy aplikacji mogą się różnić w aspekcie dostępności?
Na dostępność składają się:
- umiejętności
- wiedza
- kultura
- lokalizacja
- płeć
- wiek
- niepełnosprawność
- choroby (daltonizm)
- Czy użytkownicy aplikacji mogą mieć od niej różne oczekiwania?
- Czy użytkownicy aplikacji mogą chcieć uzyskać dzięki niej różne cele?
1.1.4. Użytkownik ma prawo robić coś innego
- Jakie inne działania będą podejmować użytkownicy podczas pracy z naszą aplikacją?
- Jak się o tym dowiedzieć?
1. 2. Gdzie?
ZASADA: Czy aplikacja będzie stosowana w różnych krajach?
- Jesli nie, to pomiń dalsze pytania.
- Jeśli tak, to odpowiedz na dalsze pytania.
PYTANIA:
- Czy zaplanowałeś wielojęzyczność aplikacji?
- Jakimi językami posługują się użytkownicy w innych krajach?
- Zaplanuj tłumaczenie aplikacji
- Czy użytkownicy innych krajów stosują te same formaty liczb / dat?
- Jeśli nie, to opracuj algorytmy konwersji
1.3. Kiedy?
1.3.1. Pora (dnia, tygodnia, miesiąca, roku)
Czy aplikacja może działać w różny sposób w zależności od:
- pory dnia
- dnia tygodnia
- dnia miesiąca
- pory roku
1.3.2. Czas użytkowania
- Jak długo trwa jedna sesja użytkowania?
- daj możliwość korzystania nawet w bardzo krótkim czasie
- Po jakim czasie użytkownik porzuci aplikację?
- zachęcaj do pozostania z aplikacją
1.4. Jak?
1.4.1. Okoliczności
- Czy użytkownik jest w ruchu?
- Czy użytkownik może wykonywać inne czynności?
- Jakie?
- Czy jest skupiony na naszej aplikacji?
- Czy nasza aplikacja współpracuje z innymi?
- W jakiej pozycji użytkownik korzysta z aplikacji?
1.4.2. Urządzenia
Zasada WORE (Write Once Run Everywhere)
- Plusy
- szybciej powstaje
- łatwiejsza w utrzymaniu
- możliwość dostosowania dla wielu urządzeń
- przydatna szczególnie w grach (niestandardowy UI)
- Minusy
- wymagana znajomość różnych platform
- wymagana dyscyplina kodu
- konieczność dostosowania elementów wizualnych do różnych platform
- konieczność testowania na wielu platformach
- Plusy
Różne systemy operacyjne
- W jakich systamach operacyjnych ma działać aplikacja?
- Czy wziąłeś pod uwagę ograniczenia narzucane przez różne sklepy?
- Czy wygląd aplikacji jest zgodny z przyzwyczajeniami użytkowników danego systemu?
Wielkość urządzenia
- Czy wziąłeś pod uwagę, że wielkość ekranu ma wpływ na to, co jest wyświetlane?
- Czy pomyślałeś, jak trzymane jest urządzenie?
Przyciski sprzętowe
- Czy przewidziałeś ich wykorzystanie?
Czujniki
- Czy przewidziałeś ich wykorzystanie?
- Wskazówka: Współczesne urządzenia mogę mieć kilkanaście czujników:
- ruchu
- pozycji
- położenia
- środowiskowe
2. Wprowadzanie danych (Input)
Input
Information fed into a data processing system or computer (słownik: Miriam - Webster)
2.1. Interakcja użytkownik - system
2.1.1. Wejście dotykowe
Czy wziąłeś pod uwagę zalecane minimalne wielkości obszarów dotykowych?
- iOS: 11 mm
- Android: 7-10 mm
- Windows: 7-9 mm
Czy gesty obsługiwane są standardowo?
- pojedyncze dotknięcie
- podwójne dotknięcie
- przesunięcie palcem po ekranie
- dotknięcie i przytrzymanie
- uszczypnięcie / rozciąganie
- obracanie
- inne (powstające)
Czy pomyślałeś o tym, że podczas dotykania ekranu jego część będzie zasłonięta?
2.1.2. Rysik
- Czy wziąłeś pod uwagę możliwość wprowadzania danych za pomocą rysika?
2.1.3. Mysz i klawiatura
- Czy aplikacja będzie obługiwana myszą i / lub klawiaturą?
- Jeśli myszą, to weź pod uwagę spójność dotyku i uzycia myszy:
- pojedyncze dotknięcie - pojedyncze kliknięcie
- podwójne dotknięcie - podwójne kliknięcie
- prawy przycisk myszy - przytrzymanie
- przesuwanie myszą - przesuwanie palcem
- Jeśli klawiaturą, to weź pod uwagę standardową reakcję klawiszy:
- Tab
- Enter
- Ctrl
- Shift
- Jeśli myszą, to weź pod uwagę spójność dotyku i uzycia myszy:
2.1.4. Wejście głosowe
- Czy wziąłeś pod uwagę możliwość wejścia głosowego?
- Jeśli tak, to weź pod uwagę ograniczenia techniczne systemów rozpoznawania mowy (np. architektura: klient - serwer)
2.2. Ułatwienia wprowadzania danych
2.2.1. Minimalizacja wysiłku użytkownika
- Czy pomyślałeś o zminimalizowaniu wysiłku użytkownika przy wprowadzaniu danych?
- Wskazówki:
- proponowane wyboru zamiast ręcznego wprowadzania
- skróty (szybki dostęp)
- autosugestie (autouzupełnianie)
- łączenie wprowadzania danych (np. daty przyjazdu / wyjazdu)
- Wskazówki:
2.2.2. Optymalizacja formularzy
- Czy w Twojej aplikacji dane są wprowadzane za pomocą formularzy? Jeśli tak, to odpowiedz na następujące pytania:
- Czy dobrze posortowałeś listy wyboru?
- Czy program reaguje już po części wpisanych danych?
- Czy nad polami są ich etykiety?
- Czy program podpowiada format danych?
- Czy zapewniłeś wartości domyślne?
- Czy pomyślałeś o walidacji danych?
- Czy błędy pokazywane są w odpowiednim miejscu?
2.2.3. Altenatywne metody wprowadzania danych
- Czy wziąłeś pod uwagę alternatywne metody wejścia?
- wirtualna klawiatura
- pismo ręczne
- optyczne rozpoznawanie znaków
- interaktywne mapy, pozwalające wskazać adres (lokalizację)
2.3. Dane z innych źródeł
Dane z innych źródeł
Są to dane niewprowadzone przez użytkownika aplikacji.
2.3.1. Dane z serwisów sieciowych
- W jaki sposób nasza aplikacja może pozyskiwać informacje dane z serwisów sieciowych?
- w formie odpowiedzi na żądanie
- w formie powiadomień (notyfikacji)
- w formie SMS-ów
- Czy pomyślałeś o obsłudze komunikatów o błędach przesłanych z serwisów sieciowych?
- Czy pomyślałeś o przetworzeniu przesłanych komunikatów (np. skróceniu ich, wyekstrahowaniu tego, co najważniejsze)?
2.3.2. Dane z systemu operacyjnego
- Czy nasza aplikacja wykorzystuje dane PIM (Personal Information Manager)?
- wyszukiwanie danych teleadresowych
- wyszukiwanie kontaktów
- sprawdzanie poprawności wprowadzanych danych
- korzystanie z osobistego kalendarza
- Czy nasza aplikacja wykorzystuje dane z systemu plików?
- zdjęcia
- filmy
- teksty
2.3.3. Dane z innych aplikacji
- Czy nasza aplikacja wykorzystuje dane z innych aplikacji?
- Jeśli tak, to w jaki sposób dane są współdzielone?
- wspólne dane przechowywane lokalnie
- natywne współdzielenie (wbudowany mechanizm współdzielenia danych)
- formaty plików (typy MIME: Multipurpose Internet Mail Extensions)
- metoda "kopiuj i wklej"
- Jeśli tak, to w jaki sposób dane są współdzielone?
2.3.4. Dane z czujników
- Czy nasza aplikacja wykorzystuje dane z czujników?
- Jeśli tak, to czy zadbałeś o to, aby
- zapytać użytkownika o uprawnienia
- wyjaśnić, w jaki sposób aplikacja będzie korzystać z czuujników
- wyjaśnić, do czego dane te są potrzebne
- wspomnieć o kwestiach polityki prywatności
- Jeśli tak, to czy zadbałeś o to, aby
2.3.5. Inne typy wprowadzania danych
- Czy istnieją jeszcze inne metody, w jaki aplikacja może pozyskać dane?
- np. karta z chipem
3. Wyprowadzanie danych (wyjście)
Output
Information produced by a computer (słownik: Miriam - Webster)
3.1. Wyjście wizualne
Zasady projektowania wizualnych komponentów wyprowadzania danych:
- "Cele użytkownika na pierwszym miejscu."
- Spełnianie oczekiwań użytkowników
- Uwzględnianie rodzaju urządzenia
- Przestrzeganie norm i konwencji
3.2. Wyjście niewizualne
- Czy wziąłeś pod uwagę możliwości wyprowadzania danych w inny sposób niż wizualnie?
- dźwięki i wibracje
- kanały komunikacji dla innych aplikacji
- powiadomienia "push"
- poczta elektroniczna
- SMS
4. Responsywność
Responsywność
Cecha aplikacji, która powoduje, że użytkownicy uważają, że mogą uzyskać swój cel szybko - bez straty czasu.
Responsywność aplikacji to nie to samo co responsive design.
Responsive design oznacza, że to co jest wyświetlane w danym momencie w aplikacji, dostosowuje się do zmieniającej się wielkości ekranu.
Pojęcie responsywności jest dużo szersze: aplikacja powinna reagować nie tylko na wielkość ekranu, lecz na akcje użytkownika i działania aplikacji. Szybkość i sposób, w jaki aplikacja odpowiada, przekłada się na doświadczenia użytkownika.
5. Dostęp do sieci
- Czy wziąłeś pod uwagę potencjalne problemy z dostępem do sieci:
- szybkość połączenia może się różnić
- koszt połączenia może być zmienny
- połączenie może być niedostępne
- połączenie może być utracone
6. Zasoby
Resource
A source of supply, support, or aid, especially one that can be readily drawn upon when needed (www. dictionary.com)
A gdy się zasoby skończą, to ich nie będzie.
Ilość zasobów jest skończona, więc naszym obowiązkiem jest je oszczędzać:
- Energia
- Pojemność dysku
- Pojemność pamięci
- Zasoby procesora
- Możliwości przesyłu danych
Podsumowanie
Użyteczność często rozumiana jest jako synonim łatwości użytkowania aplikacji.
Zapewnienie, aby aplikacja używana była łatwo, nie jest zadaniem banalnym. Wymaga zadania wielu pytań, na które odpowiedzi mogą być zupełnie różne w zależności od typu aplikacji.