11 KiB
Project requirements document
Project name: BeMyGym
Authors: Hanna Hrytsko, Angelika Lach
Date: 13.11.2020
0. Document versions
| Version | Date (DD.MM.YYYY) | Comments |
|---|---|---|
| 1.0 | 13.11.2020 | First version |
1. Project components (project products)
Programming elements:
- Website application (React application)
- Node server application
- Firebase database
Non-programming elements:
- Project requirements document
- Development documentation
- License and ownership rights
- Project vision document
- Drafts of design made with Figma
- Report on usability tests performed
2. Project boundaries
-
We have decided to create a web application and not mobile app because it is more convenient: large screen, no need to download anything, no need to have a separate app for booking gyms only. The web application is possible to open in a mobile browser as well.
-
We do not have a chat bot because it is not necessary, everyone can send a contact form. Chat bots are also rarely used from our experience.
-
We haven't done a full text search because in firebase this option is not free. It also seems redundant as we want to implement searching and filtering gyms themselves.
-
We have decided not to include any payment options. This is due to the fact that it would be very hard to unify the payment options across all gym owners (private, public e.g. a school). There is also a preference for a payment in person in situations like that.
-
There will be a limit on how many photos can be uploaded per gym. Their size will also be limited. This is due to the database limitations.
-
We have decided to focus on Poznań only. We may expand in the future, but for now it is way easier and safer or us to limit ourselves to one city.
-
There will be no sharing on social media. These are very rarely used.
3. List of functional requirements
| Item | Description |
|---|---|
| Logging in/Signing up | There are separate pages for signing in and signing up. They are authenticated with firebase. There exists the ability to sign up traditionally – with an email and password – or with Facebook/Google account. |
| Contact form | Available from the link in the footer, lets users contact the admins. |
| Navbar | Contains buttons redirecting to the 'add gym' and login pages. After signing in there are 'log out' and user profile pages. Admins can access the admin page. Sticked to the top. |
| User profile | Displays user data and managed gyms (if any). Displays user favourites gyms. |
| Admin page | From there admins can update gyms' info downloaded from the Poznań API as well as manage reservations. |
| Gym profile | Displays all the available gym information along with a map depicting gym's location, a calendar that shows the unavailable time slots and allows users to choose the date(s) and time for the booking, and a booking form. For admin and gyms owner there is an ability to change gym data. |
| Gallery | Displays pictures uploaded by the gym's owner in form of a slider. |
| All gyms listings | This page shows all the gyms in a shortened, paginated form. It is possible to search and/or filter gyms. Every listing has a button redirecting to the proper gym profile with full information (-> gym profile). For admin and gym owner there is an ability to delete a gym. |
| Searching/filtering | It is possible to search a gym by name or filter gyms by e.g. number of changing rooms. |
| Ratings | Every gym has a rating which is a weighted score from all the ones given to it by users who had booked it before. |
| Adding new gym | This page contains a form which needs to be filled out in order to add a new gym to the database (after it is accepted by the admins). There is also a photo submit. Only available to registered users. |
| Booking | Contains a form that requires user's data and a calendar where time and date need to be chosen. |
| Reservation acceptance | Bookings have to be accepted or rejected by gym owners. |
| FAQ page | Page with frequently asked questions – explanations about e.g. how to become a gym owner. |
| Footer | Contains buttons redirecting to FAQ page and contact form. Sticked to the bottom. |
User story: web application where it is possible to find a venue and reserve it for a period of time. Existing gyms are uploaded from Poznań API and the owners of the gyms can add new gyms and edit them.
4. List of non-functional requirements
| Item | Description |
|---|---|
| Availability | Users can book gyms on the website throughout the week at any time during the day. |
| Localization | Site is in Polish. The only currency displayed is PLN. |
| Portability | Supported browsers: Firefox 82.0.2, Chrome 86.0.4240.111 and later versions of the browsers. |
5. Measurable implementation indicators
- The system will be available in the domain znajdzsale.pl, service will be connected with a firebase database.
- System gather data from Poznan API and present it to user.
- The system will be available to users by the 18.01.2021.
- After usability tests regarding to the user comments possible changes will be made.
- The last version of the system will be implemented on the WMI server.
6. Project acceptance criteria for the second semester of work
- Required:
- It will be possible to edit gym's data: its name, address, number of audience seats if any, etc. Editing gym data will be available to admins and to gym owners (users that have registered and have the ownership of the gym).
- It will be possible to add, edit and delete reservations. Gym owners will be able to accept or reject a reservation – a reservation with pending acceptance will have this status reflected on the calendar. Accepted reservations will also be marked as 'accepted'. Rejected reservations will disappear. Guests and registered users alike will be able to make a reservation but also cancel it by sending a mailed notification to gym owner. Admins will have the ability to do all of the above.
- We plan to implement guest/user/admin views, each with different functions. Guests are only allowed to make or cancel a reservation. Registered users can have the ownership of the gym, thus be able to edit its information and accept/reject reservations. Admin have access to all functionalities.
- Searching by name will be expanded into filtering and searching. It will be possible to filter the searched gyms by e.g. the number of changing rooms.
- Expected:
- It will be possible to rate a gym after an accepted booking has happened. It will be a weighted score that reflects users' experience with the gym owner and gym's quality (does it comply with the listing? were there all the amenities mentioned? etc).
- Every gym will have its own gallery – a slider containing all the photos uploaded by the gym owner.
- Planned:
- It will be possible to 'favourite' a gym in case the user had a pleasant experience before and may book it again in the future – it will be possible to see all of user's favourites.
- Implement the rating system along with the score display.
- There will be a notification system implemented. If a gym is booked during the time that the user would have liked to book it, they will be notified if the slot/slots become free. The gym owner will be notified when somebody books their gym.
- FAQ page.
7. Organization of team work
Scope of work for :
Angelika Lach: documentation, design, logging/registering, creating firebase database, pagination, support form, navbar, api, gym profile, adding gyms form, booking form, jira management (tasks, sprints); planned: guest/user/admin views, ratings, favourites, notifications, testing, deploying.
Hanna Hrytsko: documentation, calendar, maps, searching avenues by name, user profile, reservation management page, admin page, gym profile, gym management; planned: gallery, filtering, faq, gym/booking management, testing, deploying.
We plan to divide all of the mail points of the product (database, user/gym profile, authorization, authentication, gym gallery, map, calendar, ratings etc.) into smaller subtasks and then divide these subtasks among ourselves.
- Design is created by Angelika Lach.
- Communication is done via messenger.
- We use Scrum-alike methodology on Jira. It is very popular methodology, so we haven't had any doubts to use it. The decision was unanimous.
- There are sprints which last about a month and cover the tasks we want to complete in the nearest future. If something has not been achieved, it is moved to the next sprint.
- There are small tasks like a feature fix or placement changes and bigger tasks – epics – which are divided into even smaller components. Usually, one person takes care of all the tasks in the epic.
- The source code is on GitHub. Everyone has a local copy of project on their machine and after making changes commits are added to git and the changes pushed to GitHub.
- Changes are tested by the other person. After the tests were deemed successful, a task is considered complete and pushed from the dev branch to the master.
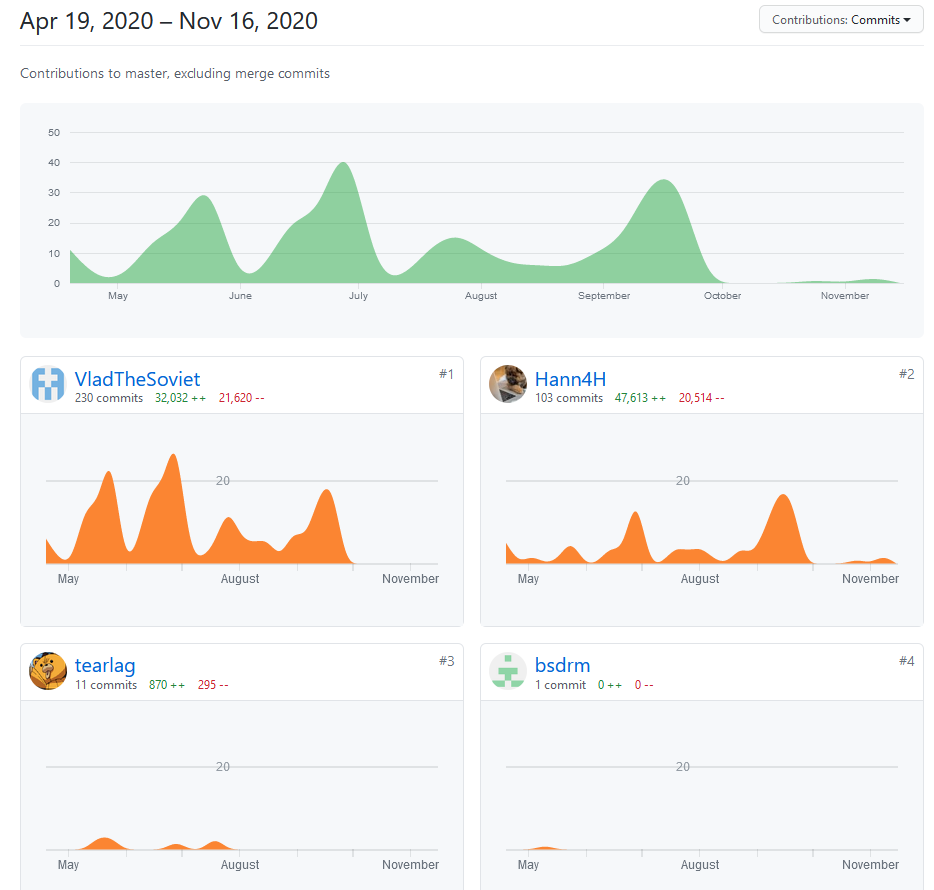
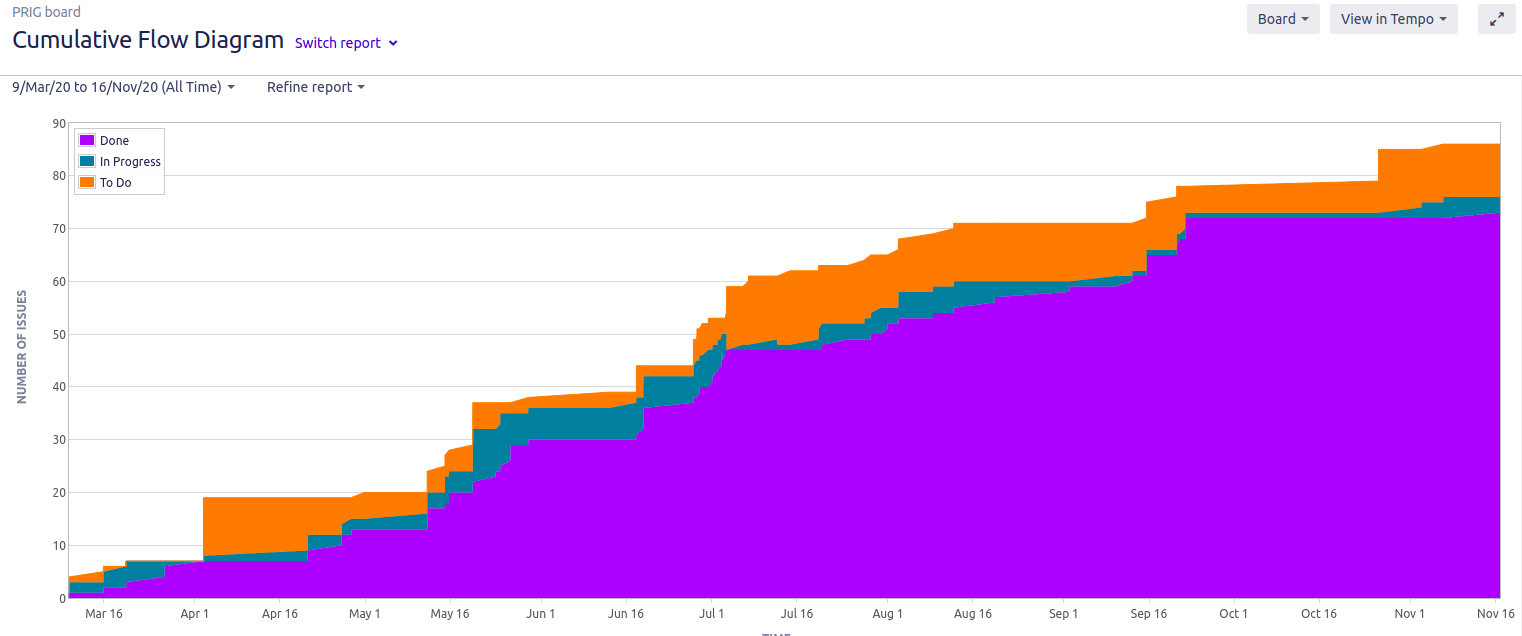
- Below are plots from GitHub and Jira:
 |
 |
|---|
8. Project risks
- The implementation infrastructure Firebase has some paid features (like full text search, log in page build in user app), so we couldn't use it in the project.
- It may be necessary to transfer the project to the Faculty infrastructure, which will increase the workload.
- The lack of potential customers using our ready-made web application.
- Imperfections in the web application - developers don't have enough experience.
- Some data in Poznań API is stored not in a full form, for example some description fields contain "..." instead of a single period at the end of the sentence.
9. Milestones
Second semester
| Period | Description |
|---|---|
| Late October – sprint I | planning |
| November - sprint I | reservation management: implement the ability to edit/delete reservations |
| gym management: implement the ability to edit gym's data | |
| guest/user/admin views: make three separate views with different available features/some of the features locked | |
| FAQ page: page with frequently asked questions | |
| Late November - December – sprint II | gallery: make a gallery for each of the gyms in form of a slider |
| ratings: implement the rating system along with the score display | |
| favourite: implement adding gyms to favourites | |
| filtering: implement the ability to filter gyms by features e.g. the number of changing rooms | |
| notifications: implement the notification system which will alert users when a slot they wanted to book is free | |
| December | testing |
| December - January | deploying application |
| January | application is ready to use |